Mockup 是設計領域常用的術語,表示「原型、模型、示意圖」,意思是使用虛擬的影像,快速呈現最終的成果,而 Recraft 剛好提供了 Mockup 的功能,可以將產生的圖片,快速套用到對應的物體中,並會根據物體的陰影和角度進行對應的變形和透視效果,這篇教學會介紹如何使用 Mockup 功能 。
原文參考:產生原型示意圖 Mockup

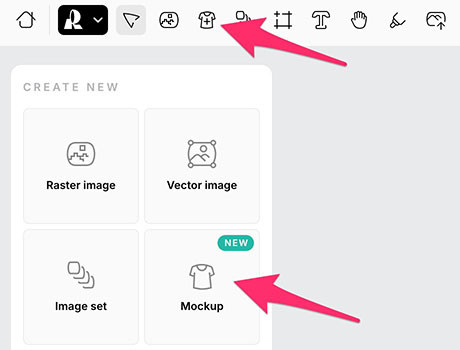
登入 Recraft 後,點擊「Create new project」建立新專案,點擊 Mockup 按鈕,切換為成生原型示意圖模式。

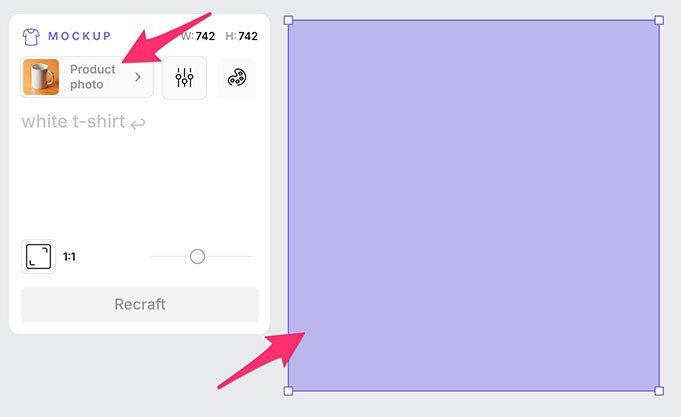
切換為 Image Set 模式後,使用滑鼠點擊畫面,畫面中會出現一個「紫色區域」,設定面板也會自動切換為 Product photo 商品攝影風格。

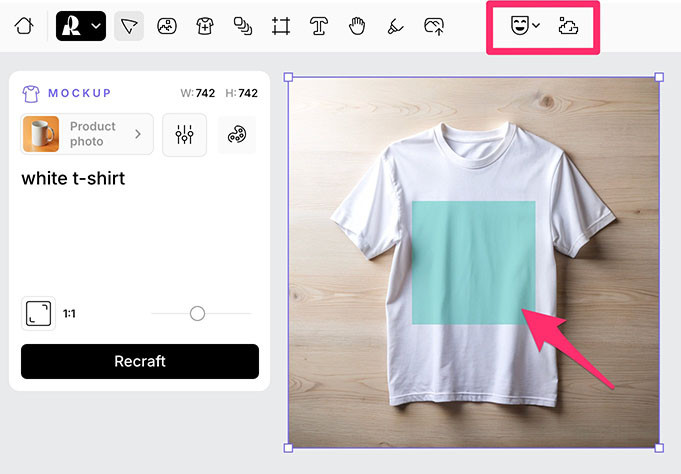
仿照設定面板的提示,輸入「white t-shirt」的提示詞,就會產生一張具有「Mockup 資訊」的圖片,有別於其他生成的圖片,Mockup 圖片上方的功能,只有「Mask 遮罩」和「Rasterize mockup 點陣化」兩個功能,同時 Mockup 影像的中間,也會出現 Raster image 的綠色方框,目的是讓使用者可以產生圖片,並將產生的圖片套用到 Mockup 影像裡。

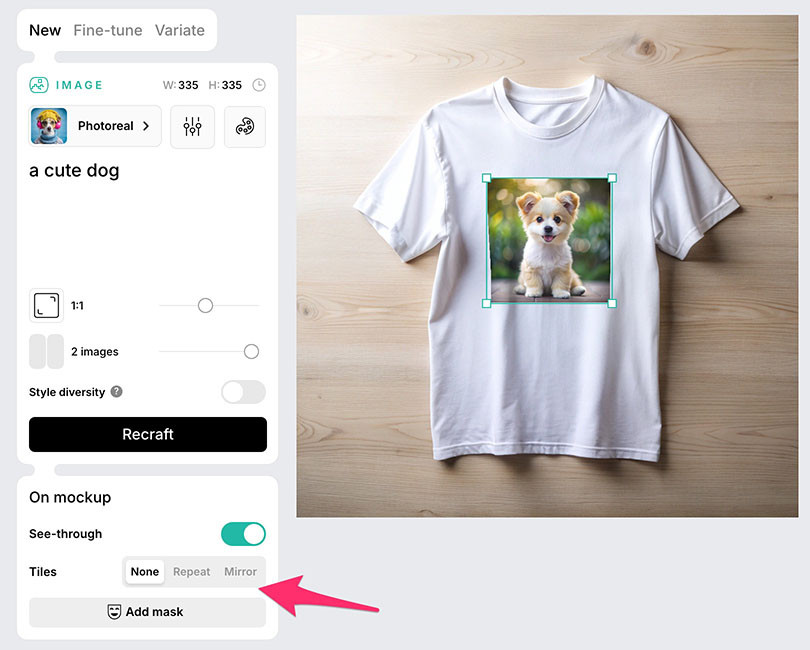
點擊綠色方框,輸入提示詞產生圖片後,就會自動啟用「on mockup」的選項,接著就會將產生的圖像,根據 Mockup 影像陰影與透視變化進行套用,套用時可以設定 see-through 穿透 ( 圖片更具透明度 )、Titles none ( 不重複 )、Titles Repeat ( 重複 ) 和 Titles Mirror ( 鏡像重複 )。

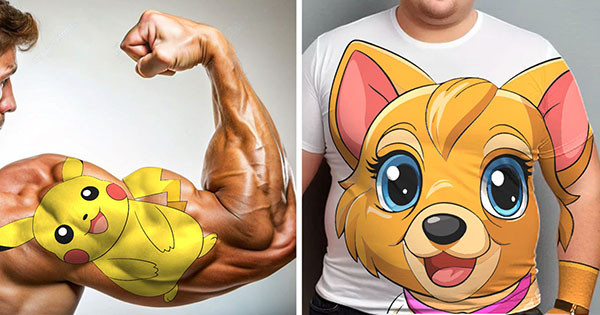
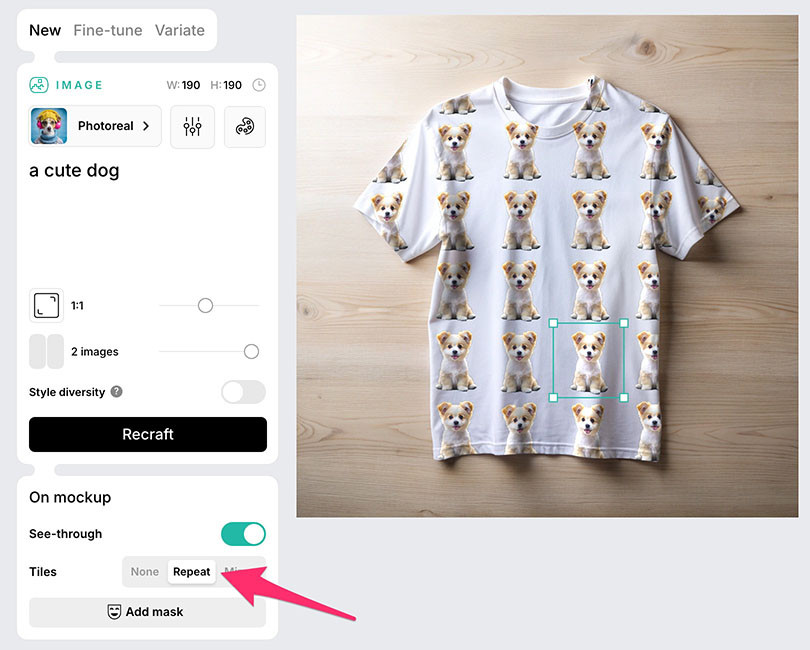
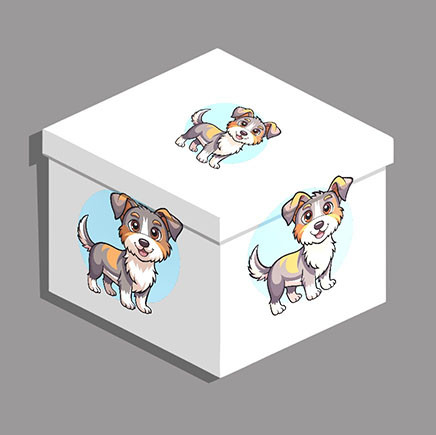
也可以使用 Recraft 所提供的「去背」功能,去除放上去的圖片有背景,讓效果更加明顯,下方範例將小透圖片去背並縮小,搭配 Titles Repeat 重複功能,讓白色 T-Shirt 變成小狗花紋的衣服。

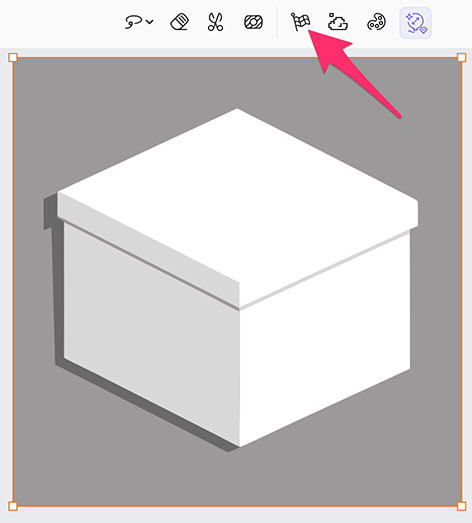
如果是上傳自己的圖片,或運用 Raster image、Vector image 產生的圖片,則可以點擊上方「Convert to Mockup」的按鈕,將其轉換成具有 Mockup 資訊的圖片。

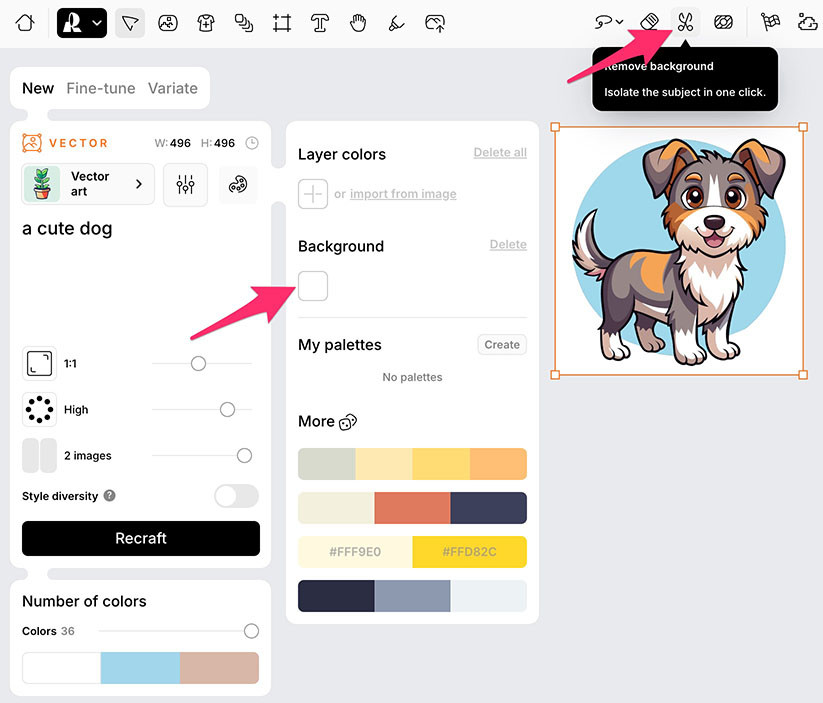
接著使用 Raster image 或 Vector image,搭配「單色背景」與「去背工具」產生去背的角色。

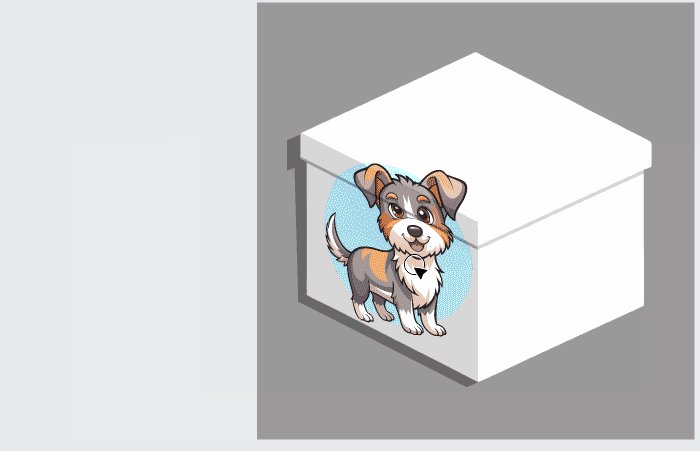
將去背角色的圖片,用滑鼠拖拉到 Mockup 影像上,就會自動根據 Mockup 資訊套用不同的角度與透視效果。

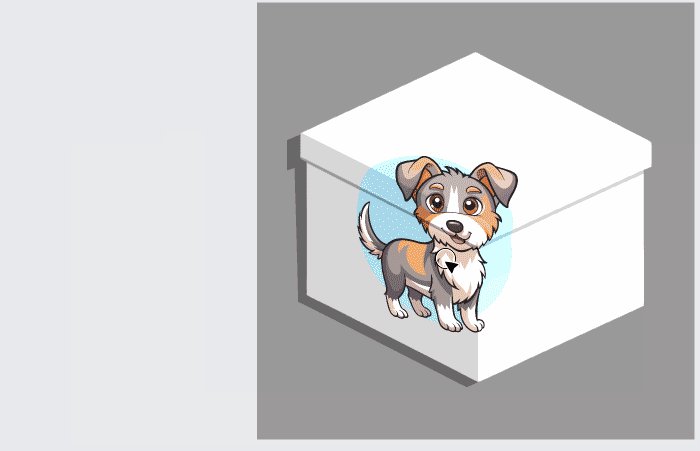
擺放到 Mockup 裡的影像,可以使用複製、貼上、變形和旋轉的功能,讓產生的原型示意圖更加符合需求。

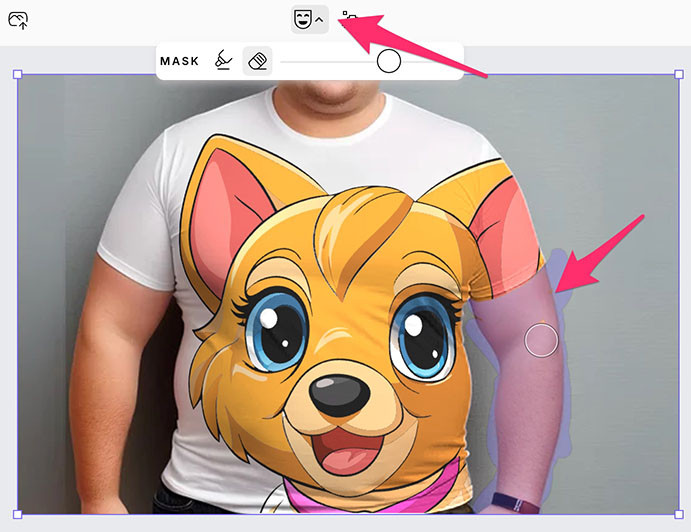
下方範例上傳了一張身體曲線較明顯的白色 T-Shirt 圖片,運用 Mockup 的方式,就能讓套用的圖片更為自然的符合身體曲線。

如果發現有「不想套用」的部分,則可以使用「Mask 遮罩」工具進行「塗抹遮罩」或「擦除遮罩」,例如下方範例的手臂也套用了影像,就能運用遮罩讓手臂不要套用影像。

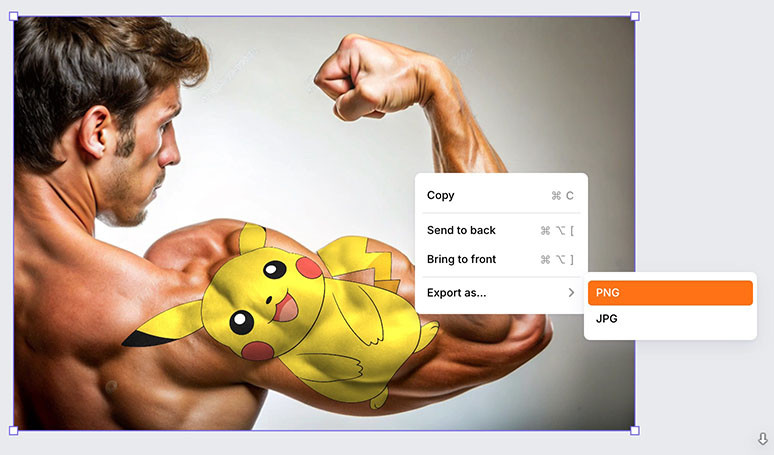
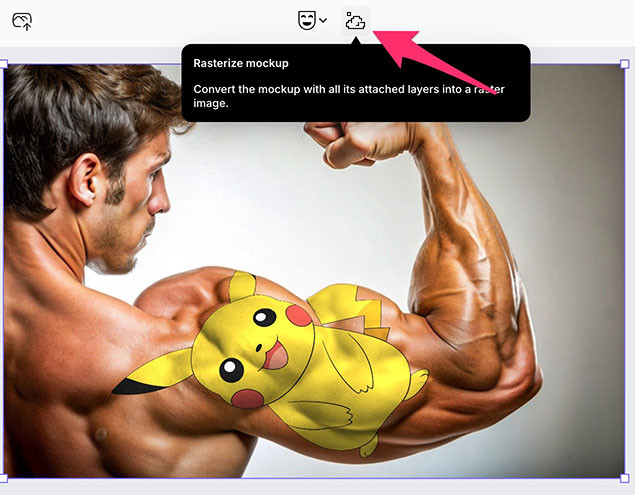
運用同樣的做法,也可以快速製作「刺青圖案」的 Mockup 影像,下圖呈現皮卡丘刺青的效果。

當 Mockup 圖片完成後,可以在圖片上點擊右鍵,選擇「Export as」就能輸出為 PNG 或 JPG ( 向量圖則會有 SVG 或 Lottie )。

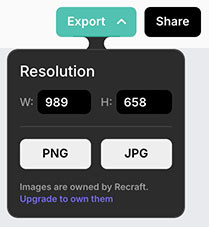
也可以點擊右上方 Export 按鈕進行輸出。

或者也可以點擊上方「Rasterize Mockup」按鈕將圖片轉換成點陣圖,就能運用點陣圖的工具編輯或重新產生圖片。

過去要實作 Mockup 效果,往往會需要使用影像處理軟體的濾鏡功能,但透過 Recraft 卻能夠輕鬆實現,這個功能不僅能用在各種產品,竟然連刺青的預覽都能派上用場,真是非常有趣的功能。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千三百篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
